發(fā)表時(shí)間:2020/10/07
建議先手繪層級結(jié)構(gòu),對標(biāo)你的平臺(tái)結(jié)構(gòu)是否合理。
一、PC 端結(jié)構(gòu):
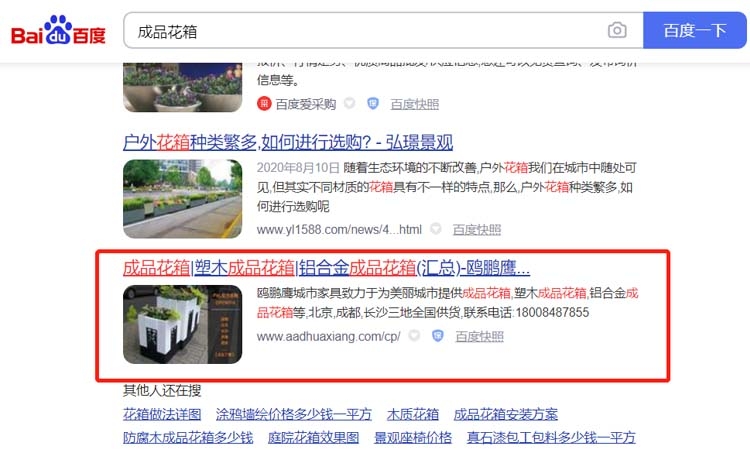
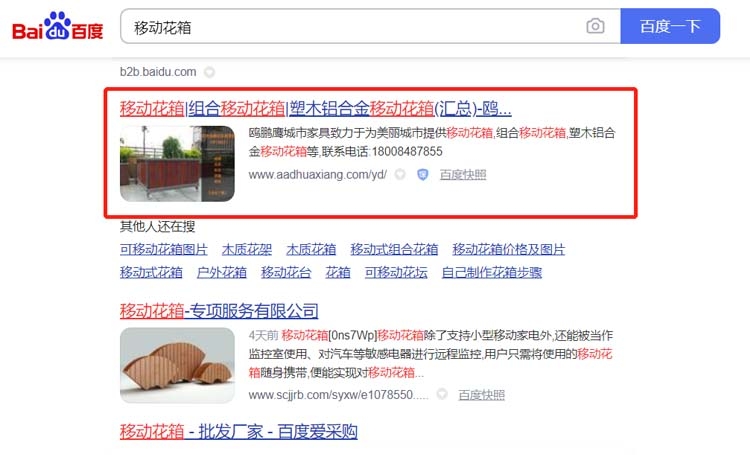
1、樹型結(jié)構(gòu)通常分為以下 3 個(gè)層次:首頁——頻道頁(欄目頁)——產(chǎn)品頁(內(nèi)容頁)。象一棵大樹一樣,首先有一個(gè)樹干(首頁),然后再是樹枝(頻道),最后是樹葉(普通內(nèi)容頁)。

2、樹型結(jié)構(gòu)的擴(kuò)展性更強(qiáng),當(dāng)網(wǎng)站內(nèi)容頁持續(xù)增加時(shí),樹枝部分會(huì)不斷增長,相應(yīng)樹葉(內(nèi)容頁)也會(huì)增多。樹木茂盛存活的機(jī)率越大,關(guān)注的人就越多。更多樹理想的網(wǎng)站結(jié)構(gòu)應(yīng)該是更扁平一些,從首頁到內(nèi)容頁的層次盡量少,這樣用戶體驗(yàn)度更佳,搜索引擎處理起來,會(huì)更簡單。
3、除首頁易被搜索引擎收錄外,頻道頁(欄目頁)也是局部關(guān)鍵詞不錯(cuò)的選擇,比如:之前微望有策劃過一個(gè)網(wǎng)站(花箱),1個(gè)頻道頁局部了3個(gè)關(guān)鍵詞且關(guān)鍵詞以核心詞、核心詞+長尾、核心詞+擴(kuò)展的方式,幾乎都在搜索引擎首頁。這里需要注意一點(diǎn),關(guān)鍵詞與頁面所展示的內(nèi)容一定要有相關(guān)性,切記!!!



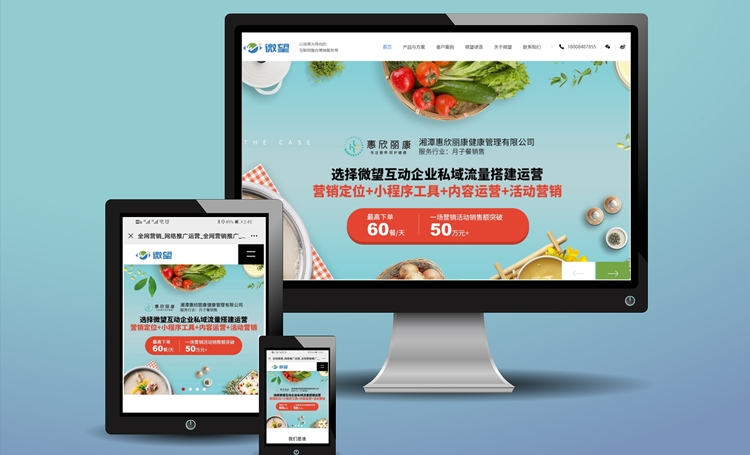
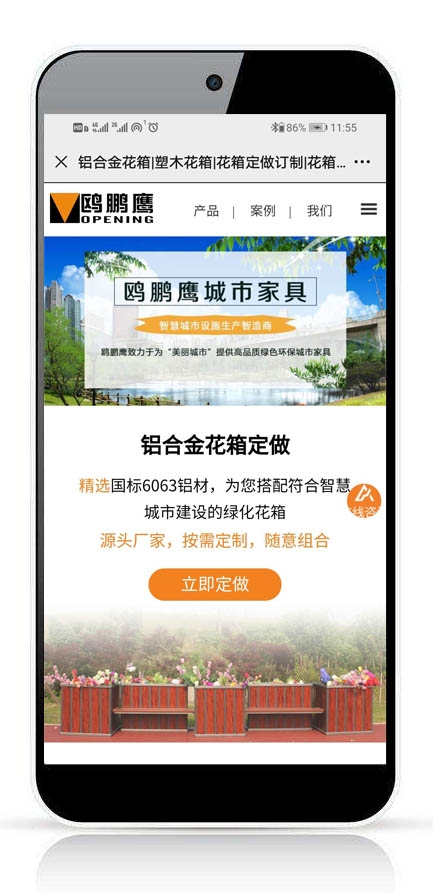
二、移動(dòng)端結(jié)構(gòu):
1、結(jié)構(gòu)為 2 層關(guān)系。一種展現(xiàn)方式:首頁-內(nèi)容頁(產(chǎn)品詳細(xì)頁);別一種為:頻道列表-內(nèi)容詳細(xì)頁(個(gè)人推薦這種方式,用戶體驗(yàn)思維流程+表單填寫);
2、移動(dòng)端與 PC 端不同點(diǎn)在于PC端內(nèi)容多,而移動(dòng)端需要展示內(nèi)容應(yīng)直接了當(dāng),去除 PC 端冗余的內(nèi)容,把用戶關(guān)心的話題展示出來。如:產(chǎn)品頁(產(chǎn)品圖片+產(chǎn)品介紹+產(chǎn)品賣點(diǎn)+表單填寫)。
3、移動(dòng)端底部:“聯(lián)系方式和二維碼”,企業(yè)也可以選擇“先體驗(yàn)再付款”,“無理由退換貨”, “貨到付款”“先驗(yàn)收再付尾款”等字眼來促進(jìn)用戶填寫表單或電話溝通。


分享所學(xué)、所做的互聯(lián)網(wǎng)營銷知識(shí)及案例。微望互動(dòng)【幫助他人,成就自己】
責(zé)任編輯:微望客服001
如需轉(zhuǎn)載請注明出處:http://www.sjzmugc.com